how to make edittext in android material design
In our previous article we saw about what is Android Design Support library and how we can integrate it in Android Studio or Eclipse. For more information, kindly click here.
In this article, we will see about different Material design components that are provided by Android Design Support library and how we can use it in Android application development.
Components of Android Design Support Library
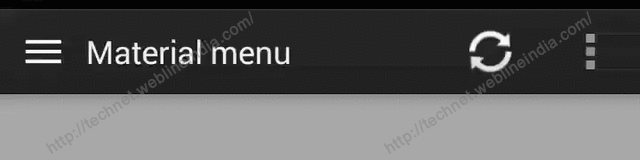
1) NavigationView
The Navigation Drawer as the name suggests is useful for navigation within app and having consistency in the design can make a considerable difference in how easy app is to navigate, particularly for new Android app users. NavigationView makes this easier by providing navigation drawer as well as the ability to inflate your navigation items through a menu resource.

Using NavigationView in Android app development code
We can use NavigationView as DrawerLayout's drawer content view with a layout. For example,
| < android . support . v4 . widget . DrawerLayout xmlns : android="http://schemas.android.com/apk/res/android" xmlns : app="http://schemas.android.com/apk/res-auto" android : layout_width="match_parent" android : layout_height="match_parent" android : fitsSystemWindows="true" > < !-- your content layout --> < android . support . design . widget . NavigationView android : layout_width="wrap_content" android : layout_height="match_parent" android : layout_gravity="left" app : headerLayout="@layout/drawer_header_layout" app : menu="@menu/drawer_menu"/> </android . support . v4 . widget . DrawerLayout > |
There are two noticeable attributes for NavigationView.
- app:headerLayout controls the (optional) layout used for the header.
- app:menu is the menu resource inflated for the navigation items (which can also be updated at runtime).
NavigationView takes care of the scrim protection of the status bar, ensuring that NavigationView interacts with the status bar appropriately on API 21+ devices.
| < group android : checkableBehavior="single" > < item android : id="@+id/mnu_navigation_item_1" android : checked="true" android : icon="@drawable/ic_item_1_icon" android : title="@string/navigation_item_1"/> < item android : id="@+id/mnu_navigation_item_2" android : icon="@drawable/ic_item_2_icon" android : title="@string/mnu_navigation_item_2"/> </group > |
The checked item will appear highlighted in the navigation drawer, which indicates that which navigation item is currently selected. Subheaders are also useful in menu to separate groups of items.
| < item android : id="@+id/navigation_subheader" android : title="@string/navigation_subheader" > < menu > < item android : id="@+id/navigation_sub_item_1" android : icon="@drawable/ic_android" android : title="@string/navigation_sub_item_1"/> < item android : id="@+id/navigation_sub_item_2" android : icon="@drawable/ic_android" android : title="@string/navigation_sub_item_2"/> </menu > </item > |
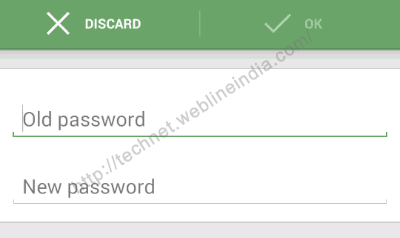
2) Floating Labels for editing text
EditText is also improved in material design. While an EditText alone will hide the hint text after the first character is typed, we can now wrap it in a TextInputLayout causing the hint text to become a floating label above the EditText. It indicates that users will never lose context of what they are entering.

Using EditText in Android app development code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | < android . support . design . widget . TextInputLayout android : layout_width="wrap_content" android : layout_height="wrap_content" android : id="@+id/cr_tlOldPass" > < EditText android : id="@+id/cr_etOldPass" android : layout_width="match_parent" android : layout_height="wrap_content" android : hint="Old password"/> </android . support . design . widget . TextInputLayout > < android . support . design . widget . TextInputLayout android : layout_width="wrap_content" android : layout_height="wrap_content" android : id="@+id/cr_tlNewPass" > < EditText android : id="@+id/cr_etNewPass" android : layout_width="match_parent" android : layout_height="wrap_content" android : hint="Old password"/> </android . support . design . widget . TextInputLayout > |
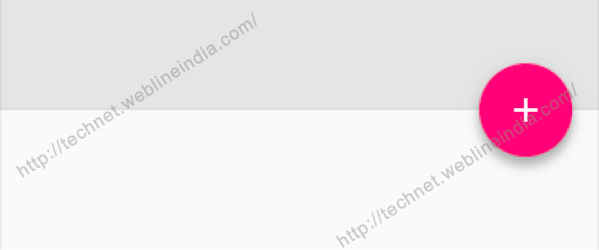
3) Floating Action Button
A floating action button is a round button denoting a primary action on user interface. The Design library's FloatingActionButton gives a single consistent implementation, by default colored using the colorAccent from app theme.
In addition to the normal size floating action button, it also supports the mini size (fabSize="mini") when visual continuity with other elements is critical. As FloatingActionButton extends ImageView, so we can use android:src or any of the methods such as setImageDrawable() to control the icon shown within the FloatingActionButton.

Using FloatingActionButton in Android application development code
Add below code in layout xml file.
| . support . design . widget . FloatingActionButton android : id="@+id/lca_fabAdd" android : layout_width="wrap_content" android : layout_height="wrap_content" android : layout_alignParentBottom="true" android : layout_alignParentEnd="true" android : layout_alignParentRight="true" android : src="@drawable/ic_fab_add" app : borderWidth="0dp" /> |
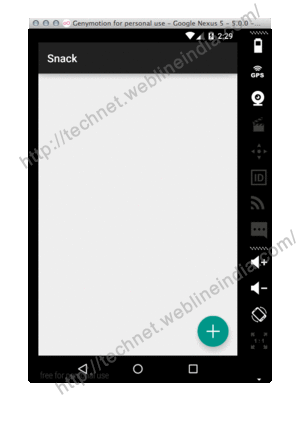
4) Snackbar
Snackbar is something like Toast message providing lightweight, quick feedback about an operation. Snackbars are shown on the bottom of the screen and contain text with an optional single action. The snackbar is automatically timed out after the given time length by animating off the screen. In addition, users can swipe them away before the timeout. By including the ability to interact with the SnackBar through swiping it away or actions, these are considerably more powerful than toasts, another lightweight feedback mechanism.

Using Snackbar in Android application development code
Below is the code to display snackbar.
| Snackbar . make ( parentLayout , R . string . snackbar_text_msg , Snackbar . LENGTH_LONG ) . setAction ( R . string . snackbar_action , myOnClickListener ) . show ( ) ; // Don't forget to show! |
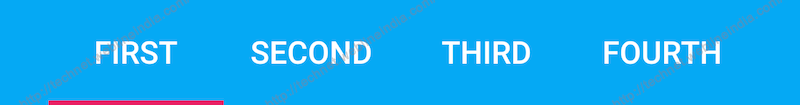
5) TabLayout
Switching between different views in app via tabs is not a new concept to material design and they are equally at home as a top level navigation pattern or for organizing different groupings of content within your app (say, different genres of music).
The Design library's TabLayout implements both fixed tabs, where the view's width is divided equally between all of the tabs, as well as scrollable tabs, where the tabs are not of uniform size and can scroll horizontally. Tabs can be added programmatically.
| TabLayout tabLayout = . . . ; tabLayout . addTab ( tabLayout . newTab ( ) . setText ( "TAB 1" ) ) ; |
Using TabLayout in Android app development code
| < android . support . design . widget . TabLayout android : id="@+id/tl_tabs" style="@style/MyCustomTabLayout" app : tabMode="scrollable" app : layout_scrollFlags="scroll|enterAlways" /> |
Fixed Tabs (app:tabMode="fixed")

Scrollable Tabs (app:tabMode="scrollable")

However, if you are using a ViewPager for horizontal paging between tabs, you can create tabs directly from your PagerAdapter's getPageTitle and then connect the two together using setUpWithViewPager(). This ensures that tab selection events update the ViewPager and page changes update the selected tab.
6) CoordinatorLayout
6.1) CoordinatorLayout, Motion, and scrolling
Distinctive visuals are only one part of material design. Motion is also an important part of making a great material designed Android app. While there are lot of parts of motion in material design including touch ripples and meaningful transitions, the Design library introduces CoordinatorLayout a layout which provides an additional level of control over touch events between child views, something which many of the components in the Design library take advantage of.
6.2) CoordinatorLayout and Floating action button
A great example of this is when you add a FloatingActionButton as a child of your CoordinatorLayout and then pass that CoordinatorLayout to your Snackbar.make() call – instead of the snackbar displaying over the floating action button, the FloatingActionButton takes advantage of additional callbacks provided by CoordinatorLayout to automatically move upward as the snackbar animates in and returns to its position when the snackbar animates out on Android 3.0 and higher devices – no extra code required.

6.3) CoordinatorLayout and custom views
One thing that is important to note is that CoordinatorLayout doesn't have any innate understanding of a FloatingActionButton or AppBarLayout work, it just provides an additional API in the form of a CoordinatorLayout.Behavior which allows child views to better control touch events and gestures as well as declare dependencies between each other and receive callbacks via onDependentViewChanged.Views can declare a default behavior by using the CoordinatorLayout.DefaultBehavior(YourVieww.Behavior.class) annotation, or set it in your layout files with the app:layout_behavior="com.example.yourapp."attribute. This framework makes it possible for any view to integrate with CoordinatorLayout.
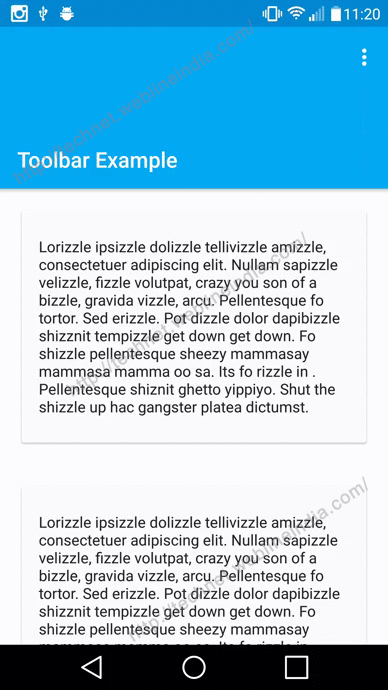
6.4) CoordinatorLayout and the app bar
The other main use case for the CoordinatorLayout concerns the app bar (formerly action bar) and scrolling technique. You may already be using a ToolBar in your layout, allowing you to more easily customize the look and integration of that iconic part of an app with the rest of your layout. The Design library takes this to the next level. Using an AppBarLayout allows your ToolBar and other views (such as tabs provided by TabLayout) to react to scroll events in a sibling view marked with a ScrollingViewBehavior. Therefore you can create a layout such as,
Collapsing Toolbar and AppBarLayout in CoordinatorLayout (app:layout_scrollFlags="scroll|enterAlways")

Collapsing toolbar with app:layout_scrollFlags="scroll|exitUntilCollapsed"

Using CoordinatorLayout in Android app development code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | < android . support . design . widget . CoordinatorLayout xmlns : android="http://schemas.android.com/apk/res/android" xmlns : app="http://schemas.android.com/apk/res-auto" android : id="@+id/collapsing_toolbar" android : layout_width="match_parent" android : layout_height="match_parent" android : background="@drawable/ic_background" app : layout_scrollFlags="scroll|enterAlways" > < android . support . design . widget . AppBarLayout android : id="@+id/tl_appbar" android : layout_width="match_parent" android : layout_height="wrap_content" android:theme=" @ style/ThemeOverlay . AppCompat . Dark . ActionBar " android:fitsSystemWindows=" true " app:layout_scrollFlags=" scroll | enterAlways "> <include android:id=" @+id/tl_toolbar " layout=" @ layout/toolbar_layout" /> </android . support . design . widget . AppBarLayout > </android . support . design . widget . CoordinatorLayout > |
So, these were the quick examples of the Material design components using the Android Design Support Library. Hope this will help you to decide which component you have to use in your next Android app development project.
Author : UtsavVG
- About the Author
- Latest Posts

how to make edittext in android material design
Source: https://www.technetexperts.com/mobile/using-material-design-components-in-android-app-development/
0 Response to "how to make edittext in android material design"
Post a Comment